I exemplet nedan kommer vi att arbeta med ett antal ord i form av textobjekt. Men det kan vara bra att veta att samma resultat kan uppnås med i stort sett alla visuella scenobjekt.
Ponera att du inom ramen av din utbildning vill lära ut ett antal viktiga ledord. Inom brandskydd skulle dessa kunna vara ”Stängda dörrar”, ”Brandvarnare” och ”Evakueringsplan”. Inom ekonomi skulle de kunna vara ”Debet”, ”Faktura” och ”Bokföring” och så vidare. Dessa ord är lättare att komma ihåg om man får leka med dem lite. Därav behovet att skapa en övning.
I exemplet valde jag orden ”Pedagogik”, ”Multimedia” och ”Interaktivitet” som man skulle kunna associera med e-Learning. Tanken med utbildningen är att elever skall hitta dessa ord bland andra mindre intressanta ord för att dra-och-släppa dem till ett annat område på skärmen.
Första steg är att skapa en scen och definiera var dina objekt skall släppas. I det syftet använder du en Mouse-interaktion. Placera den i mitten av scenen och lägg ett Shape-objekt över samma område så att dina elever ser var objekten skall släppas.
Nästa steg är att skapa våra 6 stycken textobjekt. Skriv in orden ”Pedagogik”, ”Multimedia”, ”Interaktivitet”, ”Teknik”, ”Internet” och ”Hårdvara” i textobjekten. Namnge objekten så att du lättare kan känna igen dem senare. Sprid textobjekten runt släppområdet där.
Som standard sitter de objekt som du placerar på scenen fast och kan inte dras och flyttas omkring av eleverna. För att tillåta detta måste du ange att objekten är tillgängliga för drag-och-släpp. Detta gör du genom att, i egenskapsfönstret, ändra egenskapen ”Drag Drop Enabled” till värdet ”True”. Passa även på att ändra egenskapen ”Drop Action” till ”Jump Back” så att objekten som släppts på fel ställe ”Hoppar” tillbaka till sin ursprungliga plats. Ställ in var och en av dina textobjekt på samma sätt.
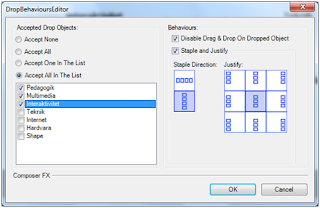
Mouse-interaktionen som vi skapade tidigare vill vi nu ställa in på så sätt att det tar emot våra rätta textobjekt. Markera Mouse-interaktionen och ta fram dialogen för egenskapen ”Drop Behaviours”. I dialogfönstret, tala om att vi vill ta emot alla objekt som vi markerar i listan genom att välja radioknappen ”Accept All In the List”. I listan kryssar du sedan för de rätta objekten ”Pedagogik”, ”Multimedia” och ”Interaktivitet”. Till höger hittar du även inställningar för omplacering och justering av det släppta objektet.

Stäng fönstret genom att klicka på OK och provkör din scen med ”Compile And Play”. Testa ovningen och kontrollera att objekten ”Pedagogik”, ”Multimedia” och ”Interaktivitet” fastnar i din Mouse-interaktion medan de andra objekten hoppar tillbaka till sina ursprungliga platser.
Sista steg är att tala om vad som händer när alla objekten är släppta. Detta gör du under händelsen ”All Dropped” för Mouse-interaktionen. Händelsen räknar ut automatiskt när alla objekt är placerade och du får möjlighet att reagera på det. En bra idé är att ge lite feedback och/eller navigera vidare.
